In diesem Beitrag zeige ich dir, wie du ganz leicht einen WordPress Button erstellen kannst. Du kannst dir einfach das folgende Video anschauen oder etwas runterscrollen, um zu erfahren, wie du ganz einfach einen Button bei WordPress einfügst.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenIch nutze den Gutenberg-Editor von WordPress, der bei WordPress standardmäßig installiert ist. Mit diesem kann man ganz leicht Buttons erstellen und das Ganze super einfach ohne Plugin.
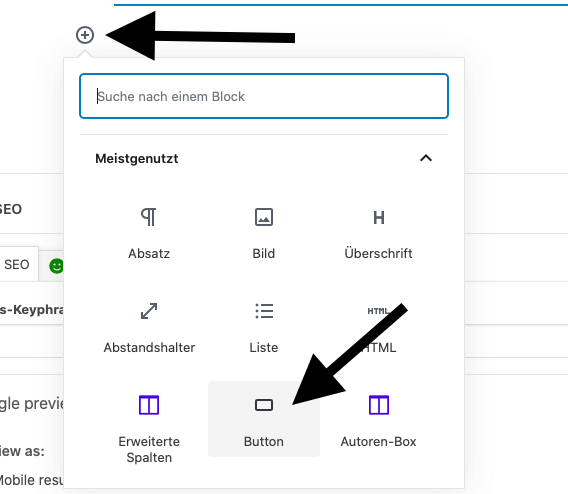
Wenn du bei „Allen Seiten“ die Seite auswählst, auf der du den Button einfügen möchtest, dann klickst du einfach auf das „+“ Zeichen. Anschließend klickst du auf „Button“ bzw. wenn du keinen siehst, gibst du einfach das Wort „Button“ in das Suchfeld ein.

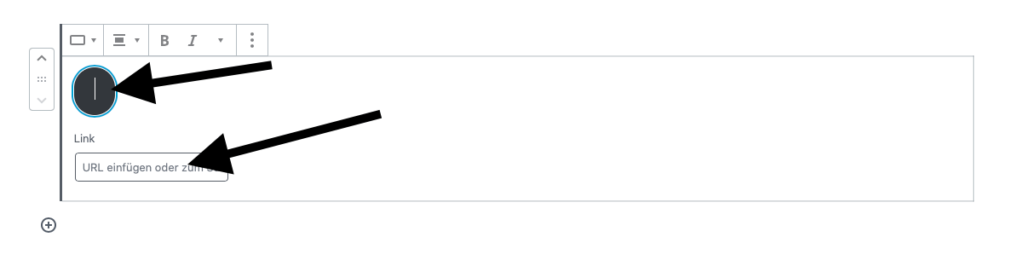
Nun hast du die Möglichkeit den Button zu beschriften und einen Link einzufügen, zu dem der Nutzer geleitet werden soll, wenn er auf diesen klickt. Das kann eine deiner Seiten sein, aber auch eine externe Seite.

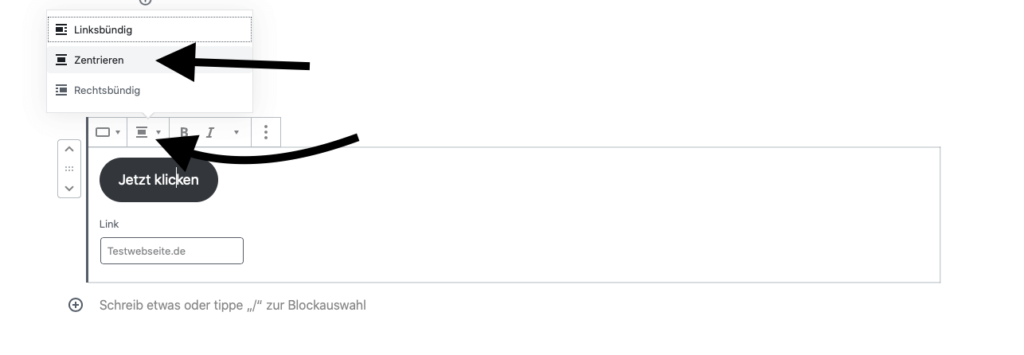
Jetzt hast du die Möglichkeit, den Button noch auszurichten. Ich bevorzuge es, den Button immer zentriert auszurichten, du kannst ihn aber genauso nach links oder rechts ausrichten. Du klickst dafür einfach auf die jeweiligen Felder, die ich dir in dem Bild mit einem Pfeil markiert habe:

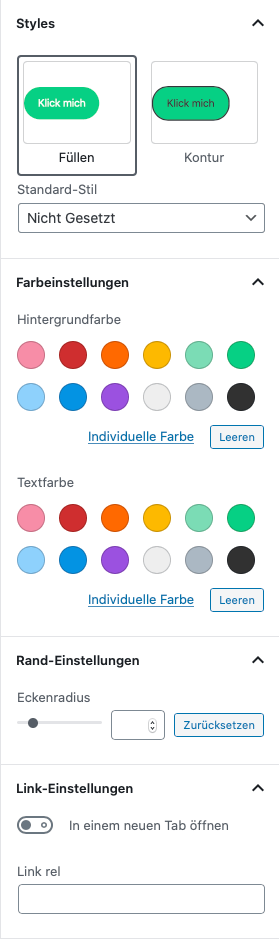
WordPress bietet dir auf der rechten Seite nun noch zahlreiche Funktionen, deinen Button nach deinen Wünschen zu gestalten.
- Du hast die Möglichkeit, das Aussehen des Buttons unter „Styles“ zu gestalten.
- Unter Farbeinstellungen kannst du die Hintergrund- und Textfarbe festlegen. WordPress zeigt dir auch an, wenn eine bestimmt Farbkombination nicht gut lesbar ist (z.B. ein weisser Link auf hellblauem Hintergrund).
- Dann kannst du noch entscheiden, ob der Button abgerundet sein soll, in dem du bei „Rand-Einstellungen“ entweder den Regler nach rechts schiebst oder auf die kleinen Pfleile klickst. Durch einen Klick auf „Zurücksetzen“ erhältst du den ursprünglich gesetzten Wert zurück.
- Bei den „Link-Einstellungen“ kannst du noch entscheiden, ob der Link in einem neuen Tab öffnen soll.

In diesem Video erfährst du noch, wie du Buttons mit Hilfe eines Plugins erstellst, in dem Fall mit „WordPress Button Plugin MaxButtons“ von Max Foundry:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
Hi, mein Name ist Steven und ich bin seit 2017 selbstständig im Online-Marketing. Zuvor habe ich meinen Bachelor an der Uni Köln gemacht (Volkswirtschaftslehre mit Schwerpunkt Marketing und Unternehmensentwicklung). Mich begeistern vor allem die Themen SEO, WordPress, Affiliate Marketing, E-Commerce und generell alles rund ums online Geld verdienen.
Mehr zu mir erfährst du hier.
